Примечание для тех, кто интересуется UI/UX дизайном.
Лучший пользовательский интерфейс в играх
Пользовательский интерфейс. С чего начать обсуждение этой концепции? Может от чего? Пользовательский интерфейс или пользовательский интерфейс: те элементы игры, с которыми пользователь взаимодействует во время игры, то есть все, что связано с управлением и информацией на экране.
UX — это так называемый «пользовательский опыт», который неотделим от пользовательского интерфейса. Одно без другого — полуфабрикат. Эти определения не являются исчерпывающими, но вы здесь для вдохновения, а не для того, чтобы выслушать скучный урок! Итак, без лишних слов, вот десять отличных примеров игрового дизайна, которые вас вдохновят!
Но сначала сделаем еще одно небольшое отступление: пользовательский интерфейс — смехотворно спорная тема. Все понимают, что некоторым людям нравятся определенные вещи, а другие их ненавидят.
Невозможно угодить абсолютно всем — об этом стоит помнить! Не бойтесь придерживаться своей позиции, даже если вас ждут негативные отзывы, пусть даже смешанные с позитивными.
Tomb Raider

Tomb Raider — еще один хороший пример игры, в которой пользовательский интерфейс остается ненавязчивым, пока он вам не понадобится. Но даже когда он появляется, он не отвлекает вас.
Посмотрите это видео и посмотрите, как выглядит полное отсутствие 2D-текста на HUD. А когда игрока просят нажать кнопку для выполнения действия, это выглядит гармонично. Подумайте, какие должны быть подсказки в вашей условной игре, чтобы они не мешали нырять?
Всем привет. Я Михаил Кравченко, дизайнер игровых интерфейсов. В этой статье я опишу процесс создания интерфейса для игры. Статья будет полезна начинающим дизайнерам, художникам, которым задают…
Описание проблемы
Работа над игровым интерфейсом начинается с описания проблемы. Обычно такое описание готовит геймдизайнер, который презентует новую механику игры и просит поддержать ее интерфейсом, либо видит какие-то проблемы в игре и просит помочь с ними разобраться.

Получив описание проблемы, мы не можем спешить с ее немедленным устранением. Во-первых, нужно убедиться, что она описана достаточно полно и точно, а также в том, что геймдизайнер и я одинаково понимаем задачу. В противном случае мы, скорее всего, поступим неправильно и потеряем время.
Поэтому, прежде чем ринуться в бой, мы вкратце опишем суть проблемы, причины, по которым эту проблему необходимо решить и необходимый результат в итоге, после чего согласуем описание с геймдизайнером.
Если мы не понимаем, зачем нам решать задачу, то с большой вероятностью сделаем неподходящий проект и, не описав нужный нам результат, не получится оценить качество проделанной работы.

Работа с референсами

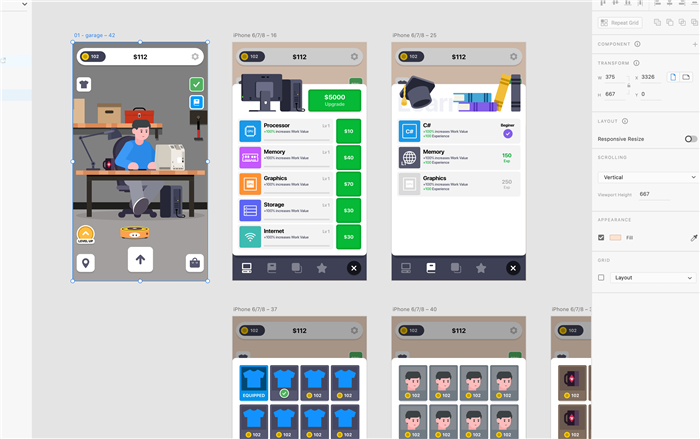
Допустим, мы никогда раньше не занимались дизайном магазина костюмов и не знаем, как сделать это правильно. В этом случае нам нужно посмотреть на магазины, которые сделали другие люди, и извлечь уроки из их опыта.
Выбираем разные игры, в которых есть магазины, делаем скриншоты интерфейсов и изучаем их. Мы найдем удачные решения, которые можно использовать в нашем проекте, и неудачные решения, которых лучше избегать. Магазины лучше брать от популярных и успешных проектов, так как у них много возможностей поработать над их интерфейсами и мы с большей вероятностью найдем у них хорошие решения.
Если мы уже построили несколько магазинов костюмов и чувствуем себя достаточно уверенно, нам не помешает поискать решения, которые используются в популярных дизайнах. Может быть, мы сможем узнать что-то новое для себя.
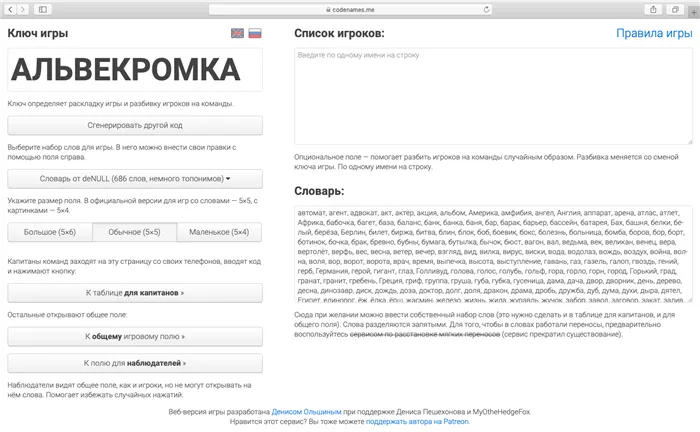
Ссылки на Play Маркет. Вы можете перетаскивать холст, удерживая пробел, масштабировать колесиком мыши, удерживая Ctrl.
Изучив референсы, можно переходить к пользовательскому скрипту.
Интерфейс — это набор программных инструментов. Какие бывают типы и для чего я их использую более подробно в блоге Okocrm
Типы интерфейсов
Интерфейсы разные. Во-первых, они различаются по характеру взаимодействующих друг с другом систем. Во-вторых, характер их реализации различен. В-третьих, возможности интерфейсов различаются. Одни дают полный доступ к программной части ПК, но для их использования требуются специальные знания. Другие просты в использовании, но функциональность, которую они предоставляют, ограничена.
Рассмотрим основные типы интерфейсов более подробно.
Графический интерфейс
GUI (графический пользовательский интерфейс) или графический пользовательский интерфейс. Это система взаимодействия, предоставляющая пользователям доступ к системным объектам и средствам управления путем отображения информации — через графику на мониторе.
Чаще всего окна используются для вывода на экран команд и результатов их выполнения. Элементы управления программой визуально отображаются в Windows в виде:
- иконки
- иконки
- кнопки
- меню
- списки
- поля ввода и многое другое
Управление этими элементами осуществляется с помощью упомянутых выше средств реализации, например с помощью мыши или сенсорного экрана. Поскольку разные программы в рамках одной операционной системы используют одинаковые визуальные элементы управления, процесс освоения новых программ для пользователей максимально упрощается. Они учатся на предыдущем опыте.
Примером графического интерфейса, с которым мы сталкиваемся ежедневно, является веб-интерфейс. Это любой интернет-браузер, через который мы читаем новости, покупаем, проверяем погоду и заказываем пиццу. С его помощью мы взаимодействуем с другими сайтами — программами в Интернете. Каждый сайт также имеет свой интерфейс, через который система взаимодействует с вами. И это тоже графический веб-интерфейс.
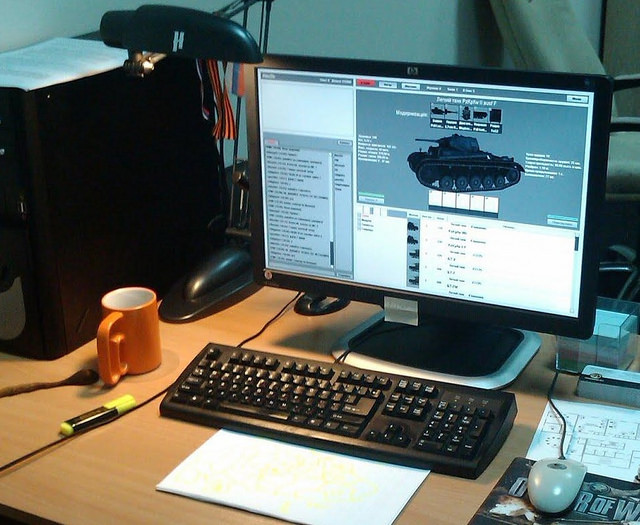
Сегодня мы совершим экскурсию по истории развития графического пользовательского интерфейса (GUI) в игре World of Tanks. Игра прошла долгий путь к успеху, и ее графический интерфейс несколько раз менялся и полностью переделывался…
GUI в игре World of Tanks. Часть первая: эволюция интерфейсов игры

Сегодня мы совершим экскурсию по истории развития графического пользовательского интерфейса (GUI) в игре World of Tanks.
Игра прошла долгий путь к успеху, и ее графический интерфейс несколько раз менялся и полностью переделывался, чтобы удовлетворить растущие потребности постоянно растущей армии танкистов.
Проработав в отделе GUI Programming два с половиной года, я получил представление о том, как развивался сам интерфейс в технологическом плане и как менялись подходы и процессы, сопровождавшие это развитие.
Первые шаги: использование инструментов BigWorld
Все началось с идеи, что проект родился в декабре 2008 года. Все, кто играл в танки, я думаю, знают, что изначальная идея была создать игру про эльфов и орков, но когда все обдумали, то решили остановиться у танков (см фото в заголовке).
Игра стала строиться на движке BigWorld, предоставившем собственный набор инструментов для создания графического интерфейса. Мы пошли по пути наименьшего сопротивления и построили первые интерфейсы на графическом интерфейсе BigWorld.
Как это работало с точки зрения технической реализации:
- структура и визуальная часть GUI описаны декларативно в XML;
- общая компоновка для широкого вида: стили самого вида и набора основных блоков, его составляющих, описанных в XML;
- каждый из блоков описывается в отдельном XML с указанием используемых стилей и компонентов. Для компонентов заданы соответствующие настройки (название, сообщения локализации, ссылки на стили);
- стили описаны в отдельных XML-файлах, в которых заданы размеры, положения, используемые текстуры, шрифты, цвета, z-порядок и черт знает что еще;
- при запуске клиента все эти XML-файлы загружались в Python и анализировались, после чего начинался процесс создания интерфейсов, их инициализация и подключение к игровой логике.
hangar.xml — описание блоков UI в ангаре:
account.xml — описание блока с информацией об учетной записи:
styles/common.xml — описание стилей для общих компонентов:
styles/hangar.xml — описание стилей компонентов в ангаре:
Все вроде бы очень структурировано и понятно. Но, как оказалось, у этого подхода было несколько недостатков:
- работа с многоуровневым XML сложна для понимания и приводит к большому количеству ошибок, которые сложно локализовать и исправить (например, орфографические ошибки в именовании компонентов и путей текстур, нарушение структуры XML-документа);
- отсутствие визуальной среды разработки. Единственный способ получить наглядный результат — запустить игровой клиент и воссоздать необходимое окружение для отображения нужного интерфейса. Было просто нереально представить, каково это было бы, глядя на XML;
- низкая производительность при обработке пользовательского ввода (особенно это было заметно в чате);
- небольшой набор готовых компонентов и сложность добавления новых компонентов;
- высокая вовлеченность программистов в процесс создания и модификации (даже минимальной) графического интерфейса;
- отсутствие инструмента для создания анимации.

Создание пользовательских интерфейсов — одно из самых важных действий в разработке игр. Евгений Лазебный, дизайнер, разработчик и директор Tapteek, рассказал об этом процессе на основе своего опыта и дал несколько практических советов.
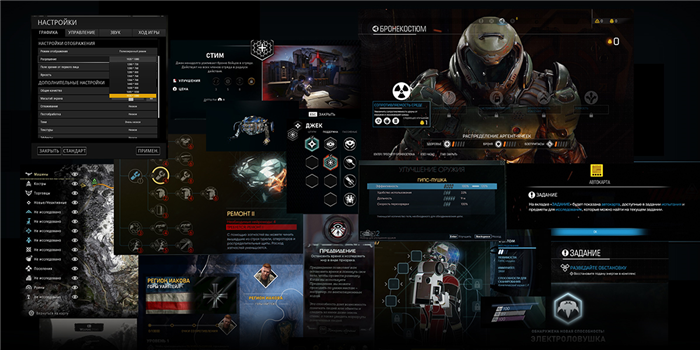
UI Design
Также я работаю над визуальной частью интерфейса в Adobe Xd, рисуя прямо поверх блоков-прототипов. Необходимо тщательно проработать весь визуальный стиль, все состояния различных окон, кнопок и иконок.
Чтобы не собирать отдельный UI-кит, где нужно отразить все компоненты, стили шрифтов и цвета, я предпочитаю выносить окончательный вариант элементов в библиотеку Adobe Xd. Это значительно облегчает и ускоряет процесс.
Затем из этой библиотеки я создаю отдельный артборд для экспорта в Unity в виде атласа спрайтов.
Для лучшей оптимизации размер артборда нужно установить 512×512, 1024×1204 или 2048×2048. Если элементов слишком много, лучше использовать больше маленьких артбордов, чем один большой. Это значительно уменьшит окончательный размер в Unity.

В копилке Plarium Krasnodar накопилось много интересных материалов и мы хотим поделиться, как нам кажется, яркими примерами нарративного дизайна, связанного с пользовательским дизайном…
Вместо заключения
Вам решать, насколько хороши интерфейс и повествование. Но, на наш взгляд, это важные и выгодные детали. Игра должна быть веселой, и приемы, описанные в статье, несомненно, дополняют ее. Для игрока весь мир находится за экраном, и чем он живее и увлекательнее, тем счастливее пользователи и лучше реальность.
Если вы сталкивались с подобными примерами взаимодействия интерфейса и истории, делитесь комментариями, будем рады их обсудить 🙂
Источники
- https://genapilot.ru/best-game-ui
- https://habr.com/ru/post/498600/
- https://okocrm.com/glossary/interfejs/
- https://habr.com/ru/company/wargaming/blog/228309/
- https://app2top.ru/interfaces/sovety-po-razrabotke-pol-zovatel-skogo-interfejsa-dlya-igr-182657.html
- https://habr.com/ru/company/plarium/blog/493828/