Оригинал: Начало работы с игровым программированием Путь в индустрию разработки игр совсем рядом. Эта статья призвана помочь вам понять, с чего начать этот путь. Вы только что закончили свой…
Как начать писать игры
Дорога в индустрию разработки игр не за горами. Эта статья призвана помочь вам понять, с чего начать этот путь.
Вы только что закончили свой первый курс C++ и хотите начать делать игры. Кто-то указал вам на этот сайт, и вы, возможно, немного поэкспериментировали с руководством. Вы просмотрели несколько кратких примеров, но не нашли руководства по созданию целой игры. И тому есть причина.
Руководства отлично подходят для пошагового обучения чему-то, например, как перемещать точку на экране. Чтобы собрать части игры воедино, вам нужны навыки решения проблем, которые можно приобрести только с опытом. Этому нельзя научиться у гидов. Лучший способ научиться делать игры — это начать их делать.
Графика и обработка событий
Цель вашего первого проекта — перейти от разработки консолей к разработке событийных графических приложений. Он также научит вас фундаментальным основам игровой логики и архитектуры. Я рекомендую что-нибудь пошаговое, потому что игры с движением — это другой зверь.
Старайтесь, чтобы проект был простым, чтобы вы могли завершить его и не потерять интерес к середине, так и не закончив игру. Важно пройти игру до конца, потому что вы не узнаете процесс разработки, если у вас на жестком диске есть несколько незаконченных игр.
Есть момент, который я хочу подчеркнуть для тех, кто будет делать три одинаковых или четыре подряд. Не беспокойтесь слишком сильно об ИИ прямо сейчас. Для начала достаточно сыграть в игру только для двух игроков или поиграть с компьютером, который делает случайные ходы.
Если вы уже работали с графикой и управлением событиями и чувствуете себя в этой области комфортно, можете переходить сразу к следующему шагу.
Синхронизация, движение, столкновения, анимация
Здесь вы узнаете о движении, времени, анимации, обнаружении столкновений, игровом цикле, подсчете очков, победах и поражениях и других важных базовых понятиях, используемых в каждой игре.
Duck Hunt и Pong — хорошие проекты для тех, у кого уже есть опыт в графике и организации мероприятий. У них есть простое обнаружение столкновений и все необходимые основы игры в реальном времени.
Space Invaders и Galaga — хороший выбор для второго/третьего проекта. У них есть уровни, поэтому вам нужно научиться переходить с уровня на уровень с помощью конечного автомата. Вы можете прочитать о конечных автоматах здесь. Игры «Стреляй во всех» также требуют простых моделей поведения для врагов, что является шагом на пути к искусственному интеллекту.
Тетрис подойдет для второго/третьего проекта. В нем есть некоторая логика, необходимая для создания игры-головоломки. Это игра приличного размера, поэтому вам нужно научиться разбивать свою программу на несколько исходных файлов, о чем вы можете прочитать здесь. Не стоит недооценивать тетрис. Я недооценил и только посмотрите на этот жуткий беспорядок в коде Lazy Blocks.
Переинженеринг
Распространенной ошибкой новичков является попытка сделать лучшую игру всех времен, которую они в итоге переделывают. Это когда он пытается написать лучшую игру/движок, а в итоге использует лишь малую часть того, что было написано.
Когда я был новичком, я переделал ИИ для игры в крестики-нолики. Я хотел сделать игру с непревзойденным ИИ. Мне удалось добиться этого, запрограммировав компьютер так, чтобы он знал все возможные подводные камни. Звучит хорошо, не так ли? На это ушло почти 40 000 строк в основном скопированного кода и месяц моего свободного времени.
Позже я узнал о структурах данных и алгоритме Minimax, который при меньшем размере кода не только делал правильно, но и делал это лучше.
Так что учитесь на моих ошибках и не будьте слишком амбициозны. Сосредоточьтесь на обучении тому, как создавать игры, а не только тому, как их делать.
Планирование, анализ столкновений, физика, уровни, искусственный интеллект

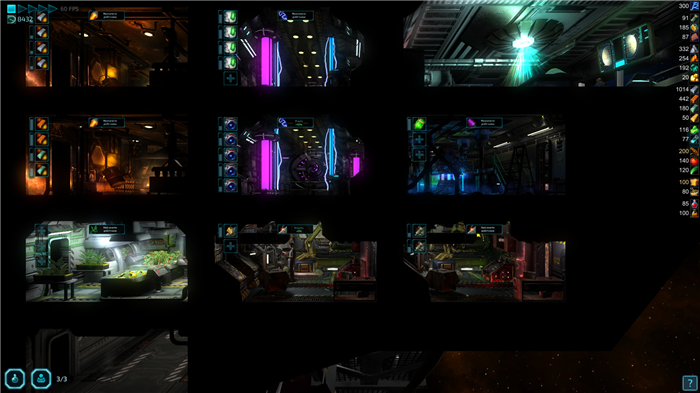
Всем привет. В связи с выходом моей игры SpaceLab на GreenLight я решил начать цикл статей по разработке игр на C#/Unity. Он будет основан на реальном опыте его разработки и будет немного другим…
Краткое описание GD, которого мы хотим достичь
1. Игрок управляет кораблем. В корабле можно строить комнаты, в слоты комнат можно добавлять модули.
2. Чтобы что-то построить, нужно тратить ресурсы и ждать.
После полугода разработки результат должен выглядеть так)

Настраиваем проекты
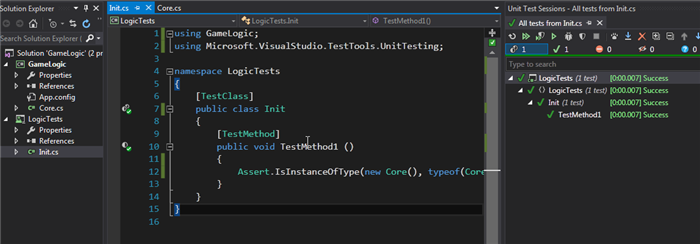
Сначала нам не нужен Unity Editor — мы пишем GameLogic. Откройте VS и создайте два проекта: GameLogic и LogicTests (проект модульных тестов). В первом мы будем писать собственно игровую логику на чистом C# без использования пространства имен Unity, во втором будем тестировать нашу логику с помощью встроенного инструмента тестирования. Давайте добавим первый класс Core в GameLogic и напишем первый тест для проверки нашего бандла:

Написание игры на Python Прежде чем мы начнем программировать что-то полезное на Python, давайте напишем что-нибудь интересное. Например, ваша игра, где вы должны предотвратить падение мяча, как в Арканоиде.
По коням, пишем на Python
Для этого проекта вам потребуется установить и запустить среду Python. Как это сделать: читайте нашу статью.
Для получения графики в игре используем библиотеку Tkinter. Он входит в стандартный набор библиотек Python и позволяет рисовать простейшие объекты: линии, прямоугольники, окружности и раскрашивать их в разные цвета. Такой простой Paint, только для Python.
Чтобы создать окно, в котором будет видна графика, используйте класс Tk(). Он просто создает окно, но не содержимое. Для того, чтобы контент отображался, создается холст, видимая часть окна. Именно на нем мы и будем рисовать нашу игру. За холст отвечает класс Canvas(), поэтому нам нужно будет создать наш объект из этого класса и потом работать с этим объектом.
Если мы не будем принудительно ограничивать скорость платформы, то она будет двигаться мгновенно, потому что компьютер считает очень быстро и мгновенно переместит ее на другой край. Поэтому будем искусственно ограничивать время движения и для этого нам понадобится модуль Time, который тоже стандартный.
Последнее, что нам нужно сделать глобально, это случайным образом установить начальную позицию мяча и платформы, чтобы сделать игру более интересной. За это отвечает модуль Random: он помогает генерировать случайные числа и смешивать данные.
Запишем все это в виде кода Python:
Подключили все необходимые библиотеки, создали и настроили игровое поле. Теперь по классам.
Платформа
То же самое делаем и с платформой: сначала описываем ее поведение словами, а потом переводим в код. Итак, вот что должна уметь платформа:
- перемещается влево или вправо в соответствии с нажатой стрелкой;
- понять, когда игра началась, и вы можете двигаться.
И вот как это будет выглядеть в виде кода:
Можно было не выделять накладную в отдельный класс и каждый раз обрабатывать ее вручную. Но тут действительно проще создать класс, настроить нужные методы, чтобы они сами понимали, что и когда делать.
Нам от очков (кроме строителя) нужно только одно — чтобы он корректно реагировал на прикосновения к платформе, увеличивал количество очков и отображал их на экране:
Мы все готовы написать саму игру. Мы уже сделали необходимую подготовку всех элементов и нам осталось только создать конкретные объекты шара, платформы и аккаунта и сказать им в каком порядке что делать.
Смысл игры в том, чтобы не уронить мяч. Пока этого не произошло — все движется, но как только шарик упадет — надо показывать сообщение об окончании игры и останавливать программу.
Посмотрите, как лаконично выглядит сам код игры:
Введение и подготовка Здравствуйте домовладельцы. Этот пост является переписыванием моего поста о песочнице. В этот раз я постараюсь охватить больше тем, чем тогда. Почему Ява? Что-либо…
Input
Для обработки ввода мы создадим класс, наследующий KeyAdapter:
В заголовке класса Game объявим сразу две переменные:
Внутри класса KeyInputHandler мы создаем две функции:
Теперь в функцию init() добавляем следующее:
Давайте создадим переменные x и y для героя (поскольку мы еще не написали класс Entity). Делаем так, чтобы герой всегда рисовал по этим координатам.
А теперь в функции update() проверим нажаты ли клавиши и изменим координату x.
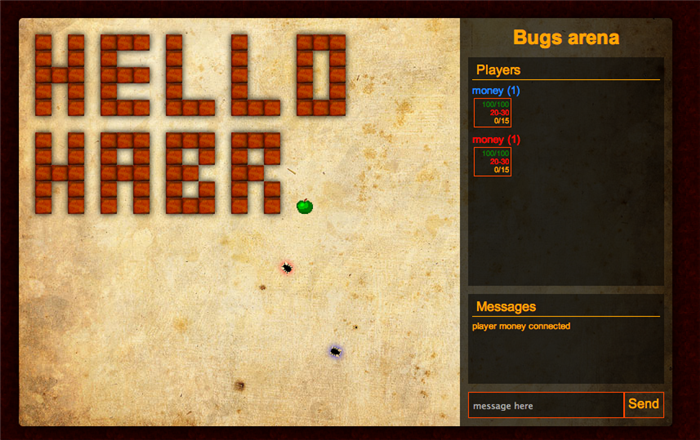
Как-то после игры в офисе в hexbug родилась идея написать игрушку по схожим причинам. С моей нынешней профессией я веб-разработчик и поэтому я хотел, чтобы в игре использовался только HTML,…
Физика
Помимо рисования игровых объектов, вам также необходимо установить, как они взаимодействуют друг с другом.
В bugsarena все взаимодействия связаны с управлением столкновениями спрайтов.
Так как планируется все сделать максимально просто, ограничимся школьной математикой.
Вероятно, одной из самых распространенных математических операций в играх является нахождение расстояния между двумя точками. В основном задача сводится к нахождению гипотенузы в треугольнике:
Теперь, благодаря этой простой формуле, вы можете выполнять множество операций, таких как определение расстояния до объекта, поиск самого близкого и самого удаленного объекта, поиск объектов в определенном радиусе, а также обнаружение столкновений объектов в форме круга.
Все объекты в игре нарисованы довольно маленькими спрайтами размером 20х20, можно пренебречь их формой и рассчитывать столкновения так, как если бы все они были вписаны в круг диаметром 20. Так что можно сказать, что 2 объекта столкнулись, когда расстояние между их центрами меньше или равно сумме их радиусов.
- Используйте радианы, а не градусы, чтобы указать угловые значения. Им возвращаются все угловые значения Math. Напомню, что один полный оборот равен 2*ПИ радиан
- Используйте понятие вектора для определения величин, имеющих направление. Положение спрайтов также можно описать вектором. Вы можете создать свой собственный векторный класс или использовать класс, описанный в этой статье, или любой другой.
Например, вектор задает скорость объектов, поскольку имеет величину и направление. В этом случае для удвоения скорости мы просто умножаем вектор на 2, а для изменения скорости в обратную сторону инвертируем вектор (умножаем на -1). - Если для игры требуется сложная физика, можно посмотреть на box2d-js. Эта библиотека позволит вам создать игровой мир с объектами различной формы, гравитации, массы, инерции, силы трения и других преимуществ ньютоновской физики
Создание игровых карт
Так что когда игра уже написана, хочется разнообразить ее разными игральными картами. Создание всех игровых объектов с помощью кода (вызов метода за методом) очень утомительно и чересчур скучно. Написание собственного редактора карт займет много времени. Но есть простой способ: вы можете использовать текстовый редактор или собственный ide для визуального создания, используя следующий подход:

Эта статья посвящена разработке стильных, модных и молодежных HTML5-приложений с использованием нового фреймворка Phaser. Описан процесс установки библиотеки и создания классической игры…
Заключение
Конечно, до игры еще далеко, по крайней мере до подсчета очков и определения победителей. Но мне кажется, что показанного достаточно для ознакомления с разработкой на Phaser. Движок поддерживает множество других крутых фич, которые я покажу на примере новой игры, чуть более сложной и напрямую связанной с Хабром, чтобы было интереснее.
Быть в курсе.
При разработке я активно использовал код из примера breakout.php. Помимо этого примера, в папке с Phaser есть и другие игры, так что тем, кто горит желанием использовать новый фреймворк, рекомендую сначала посмотреть содержимое папки с примерами.
Обновление: по совету товарища hell0w0rd я загрузил пример на github и создал страницу, чтобы вы могли попробовать игру:
https://github.com/nononononono/phaser-pong
http://nononononono.github.io/phaser-pong/
Обновление 20.10.2013: Fessnecro добавил частицы при столкновении мяча с ракетками и новые уровни, за что ему спасибо. Эти изменения в основном бренчащие. Оригинальная версия, описанная в статье, находится в ветке gh-pages.