Теперь можно попробовать добавить другой скрипт, например, для Go. Нажимаем F6, вводим предложенную ниже строку и сохраняем этот скрипт под именем “go”.
Настройка Atom от GitHub для работы с PHP, Python и некоторыми другими языками программирования
Изначально считаем что у Вас установлена поддерживаемая операционная система, Node.JS и Atom. В примерах мы работаем в OpenSUSE (13.1) в нём (и вообще в дистрибутивах *nix) уже «из коробки» обычно есть не только Python но PHP и другие языки программирования. Так же исправно работает на Ubuntu (>12.04). Если у Вас Windows 7 или 8, а раньше Вы с ними (языками) не работали то их предварительно необходимо скачать и установить.
Примечание: перед началом работы желательно запускать Atom под root.
опыт показывает — работает стабильнее
Идеология Atom к подсветке в том, что основным пакетом для работы с синтаксисом и его анализа будет Linter, который является верхним уровнем в API для других линтеров кода. Это сделано для прекращения «войны между плагинами» (The idea is to stop the linter plugins war, by providing a top level API for linters to parse and display errors in the Atom editor). Тем не менее, не все сторонние разработчики придерживаются этой идеологии и пишут свои плагины.
- linter-php , для PHP `php -l`
- linter-phpcs , для PHP, `phpc`
- linter-phpmd , для PHP, `phpmd`
- linter-pylint , для Python, `pylint`
- linter-pyflakes , для python, `pyflakes`
- linter-pep8, для python, `pep8`
- linter-flake8, для python, `flake8`
- linter-javac , для Java, `javac`
- linter-jshint , для JavaScript and JSON, `jshint`
- linter-jscs , для JavaScript, `jscs`
- linter-scss-lint , для SASS/SCSS, `scss-lint`
- linter-coffeelint , для CoffeeScript, `coffeelint`
- linter-csslint , для CSS, `csslint`
- linter-rubocop , для Ruby and Ruby on Rails, `rubocop`
- linter-tslint , для Typescript, `tslint`
- linter-xmllint , для XML, `xmllint`
- linter-shellcheck , для Bash, `shellcheck`
- linter-scalac , для Scala, `scalac`
- linter-clang , для C / C++, `clang`
- linter-ruby , для ruby, `ruby -wc`
- linter-lua , для Lua, `luac -p`
Пакет Script: запуск программ из Atom
Script — пакет для запуска кода в atom.
Установка пакета Script, возможна из командной строки:
или меню
Packages->Settings View->Install->Packages
AppleScript
Bash
Behat Feature
Coffeescript
CoffeeScript (Literate) ^
Cucumber (Gherkin) *
Elixir
Erlang †
F# *
Go *
Groovy
Haskell
Javascript
Julia
LilyPond
LiveScript
Lua
MoonScript
newLISP
Perl
PHP
Python
RSpec
Ruby
Scala
Swift
Каждый язык работает, при наличии предварительно установленного компилятора / интерпритатора.
Пакет Script обновляется довольно часто. Например поддержка Swift появилась менее двух недель назад. Так что скорее всего в ближайшее время появится поддержка новых языков.
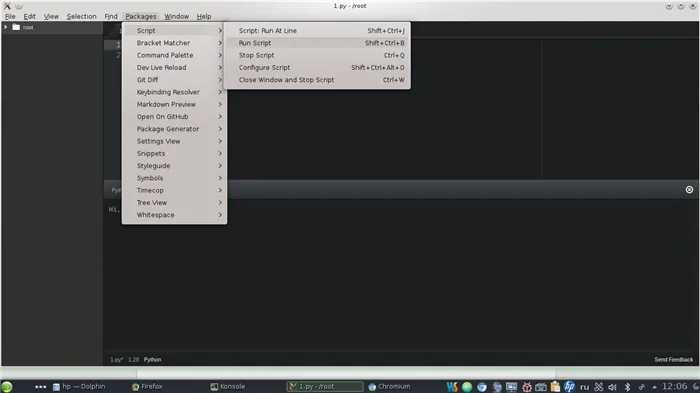
Для запуска программы необходимо выбрать
Packages—>Script—>Run

Дополнительные опции можно найти в документации либо на страницах Atom`а или проекта.
Для функционирования должен быть создан рабочий каталог.
Путь к нему нужно прописать здесь:
Packages—>Script—>Configure Script—>Current Working Directory
Заявку разработчикам на поддержку нового языка можно оставить здесь (отвечают быстро)

И немного юмора от разработчиков пакета Script,
у которых, судя по всему, спрашивают всё на свете:
первод: Атом не может найти Нод | Руби | Питон | Мои носки
После этого можно перезагрузить страницу и в Atom автоматически запустится отладчик, где вы можете выполнять программу пошагово и смотреть значения переменных. Когда программа спросит соответствие удалённого пути к локальному файлу, укажите в обоих полях одинаковый путь, если проект находится на локальной машине:
Как редактировать файлы на сайте через Atom
Для начинающих программистов редактор Atom будет синонимом редактору Notepad++. Поэтому дальше описание будет практически идентичным:
Для начинающего пользователя нет нужды разделять процесс разработки на «черновик» и «чистовик». Можно делать все изменения непосредственно на сайте проекта. Потому что посещаемость проекта не настолько большая, чтобы ошибка в разработке привела к потере денег от простоя проекта. Поэтому вполне нормально изменять файлы сайта непосредственно на сервере, без скачивания к себе на компьютер.
Atom по умолчанию не умеет подсоединяться к серверу и редактировать/ удалять/ создавать файлы на сайте. Чтобы он научился это делать, необходимо установить плагин «ftp-remote-edit«. С помощью этого плагина вы сможете редактировать любые файлы на своём сайте без загрузки их к себе на компьютер. Это сильно ускоряет процесс разработки, а также процесс обучения. Далее будет описана часть процесса установки плагина и работы с ним. Для начала скачайте и установите Atom. Запустите его и в верхнем меню найдите пункт «Edit» — «Preferences»: Откроется меню настроек. В левой части выберите пункт «Install». В поисковую строку введите название плагина «ftp-remote-edit»: Нажмите на кнопку «Install», чтобы установить плагин. После завершения установки перезагрузите Atom и нажмите комбинацию «Ctrl + Пробел». Откроется боковое меню. В будущем, в этом меню будет список сохранённых серверов. А когда соединение с одним из сервером будет установлено, то в этом боковом меню будет показан список файлов и папок на сайте.

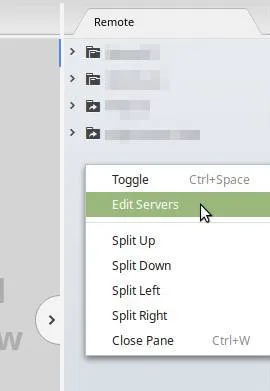
Теперь необходимо задать настройки подключения к сайту, чтобы подключаться в один клик, без ввода пароля. Для этого кликните правой кнопкой мыши по пустому пространству в боковом меню плагина и выберите пункт «Edit Servers»: Кликните на этот пункт и откроется окно, в котором необходимо настроить и сохранить подключение к серверу. Введите все данные сервера: ip адрес, протокол для связи FTP/SFTP, имя и пароль пользователя. Настоятельно рекомендуем передавать файлы через SFTP. В противном случае они передаются без шифрования, их можно перехватить и прочитать.
Настоятельно рекомендуем передавать файлы через SFTP, а не FTP. В противном случае они передаются без шифрования, их можно перехватить и прочитать.
Затем сохраните настройки с помощью кнопки «Save» внизу формы. После чего в боковом меню появится сервер. Можно кликнуть на него один раз и начнётся подключение. Если все настройки введены правильно, то произойдёт подключение к серверу, и будет показан список файлов на сервере.
Кликните два раза на файл, и он откроется в режиме редактирования. Сохраните файл и он будет автоматически обновлён на сервере.
Полезные плагины Atom
В предыдущем параграфе мы разобрали, как пользоваться плагином «ftp-remote-edit«, который позволяет редактировать файлы удалённо. Но в Atom есть и другие очень полезные плагины. Перечислим часть из них:
Emmet — плагин для быстрого написания HTML кода
С плагина Emmet можно быстрее писать код. К примеру, если вам нужен HTML код маркированного списка для с 3 пунктами, то вы начинаете писать в редакторе такую строку: После чего нажимаете клавишу TAB на клавиатуре и появляется список: Это простейший пример. Представьте, что появилась задача сделать HTML таблицу с 8 строками и 15 ячейками в каждой. Конечно, можно руками написать весь код, но это займёт время. Намного легче набрать такую строку и нажать TAB: И появится код таблицы с 8 строками и 15 ячейками в каждой. Ознакомьтесь с описанием плагина
highlight-selected — плагин для подсветки одинаковых кусков кода
С помощью плагина highlight-selected можно подсветить все куски кода в документе, которые совпадает по значению с выделенным: Эта функция чрезвычайно полезна, потому что помогает искать описки в названиях переменных и функций. Кликните на переменную и все её упоминания на странице будут подсвечены. А если не будут, то значит там ошибка-описка в написании.
simple-drag-drop-text — плагин для перетаскивания текста
Редактор Atom — это легковесный редактор, из которого убрано всё лишнее. Каждый настраивает его под себя, добавляя необходимые функции. Одной из самых востребованных функций является перетаскивание текста. Его можно сделать с помощью плагина simple-drag-drop-text Во время перетаскивания можно зажать клавишу Ctrl, тогда текст будет скопирован, а не вырезан.
Notepad++ был моим любимым текстовым редактором когда я работал в Windows. Но у него нет версии для Linux. Непонятно почему до сих пор не выпущена официальная
Использование текстового редактора Atom
Atom – это бесплатный многоплатформенный текстовый редактор или IDE с открытым исходным кодом, который поддерживает пакеты, разработанные NodeJS, и встроенный элемент управления Git. Большинство расширяемых пакетов находятся в свободном доступе и разрабатываются сообществами с открытым исходным кодом. Atom IDE основана на Electron Framework(ранее называвшейся Atom Shell).
Электронная структура позволяет разработчикам использовать настольное приложение на нескольких платформах, таких как Linux, MacOS и Windows, с помощью NodeJS и Chromium. Atom IDE написана на Less и CoffeeScript, разработана и поддерживается GitHub.
Теперь давайте посмотрим, как загрузить и установить текстовый редактор Atom.
Загрузка и установка текстового редактора Atom Python
Мы можем скачать текстовый редактор Atom Python с официального сайта: https://atom.io. Он автоматически определит текущую конфигурацию операционной системы и отобразит соответствующий файл установки для загрузки.

Чтобы загрузить установочный файл, нажмите «Загрузить». После завершения процесса загрузки откройте установочный файл, чтобы установить приложение в Системе. Поскольку процесс установки автоматический, нет необходимости в каком-либо руководстве. После успешной установки Atom автоматически откроется в каталоге по умолчанию, а в меню «Пуск» также будет создан ярлык приложения.
Теперь нам нужно установить необходимые плагины и пакеты для выполнения кода Python.
Давайте теперь разберемся с конфигурацией Atom Python для доступа к нему из каталога по выбору пользователя стандартным методом. Atom также предоставляет такие функции, как установка темы или пакета с помощью приветственного руководства. Сейчас мы закрываем приветственное руководство и снимаем флажок «Показывать приветственное руководство при открытии Atom». В результате оно не появится в следующий раз, когда мы запустим приложение Atom.

Теперь мы можем перейти в каталог, щелкнуть правой кнопкой мыши папку или файл и выбрать опцию «Открыть с помощью Atom».
Если опция недоступна в контекстном меню, мы можем запустить ее из программ. Все, что нам нужно сделать, это перейти в меню «Файл» в Atom, затем перейти к настройкам. Мы также можем использовать комбинацию клавиш: Ctrl + Comma(Ctrl +,), чтобы открыть настройки в Atom.
В настройках мы должны нажать на вкладку «Система» и проверить следующие параметры:
После этого в контекстном меню появится опция «Открыть с помощью Atom». Теперь мы можем открыть выбранный файл или папку прямо в Atom.
Когда мы открываем приложение Atom, мы видим дерево слева. Однако, если представление в виде дерева не отображается, мы можем перейти к просмотру в строке меню и щелкнуть «Переключить представление дерева». Мы также можем использовать ярлык: Ctrl + K Ctrl + B. Это древовидное представление содержит файлы, присутствующие в связанной папке, из которой мы можем дважды щелкнуть любой файл python, чтобы увидеть его содержимое.
После установки в меню Settings → Style Configurator…, выделив в списках пункты Global Styles и Default Style, можно настроить семейство и размер шрифта редактора. Там же есть возможность сменить тему целиком: “Select theme”.
Выводы
В этой статье мы рассмотрели, как пользоваться Atom для веб-разработки, а также основные полезные плагины, которые можно установить и использовать. Есть и другие интересные расширения, например Emmet, но я им не пользуюсь, поэтому ничего о нем сказать не могу. В целом, при достаточной настройке, Atom превращается практически в полноценную среду разработки. А какие плагины и возможности Atom используете вы? Напишите в комментариях!
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна.