Такие же силовые агрегаты получат универсал и Cross-версии Vesta. А вот какой двигатель теперь будет размещаться под капотом версии Sport пока не разглашается. Но ждать осталось недолго: на АвтоВАЗе обещают показать рестайлинговую версию спортивной «Весты» уже до конца этого года.
Регистрация домена NG
Домен NG — это национальный домен верхнего уровня, принадлежащий Нигерии. Он:
универсальный и подходит для сайтов любой тематики;
доступный и не имеет ограничений по регистрации;
открытый и может использоваться за пределами Нигерии.
При регистрации или трансфере домена вы можете получить 1 месяц хостинга с конструктором в подарок. Для этого на форме заказа поставьте галочку напротив опции подарка.
А зачем мне доменное имя NG?
Чтобы пользователи нашли сайт в интернете, нужен домен. Он преобразует сложно запоминаемый IP-адрес в буквенно-символьный вид, привычный пользователю. Регистрация домена NG актуальна для частных лиц и компаний, проживающих и работающих на территории Нигерии. Однако домен NG купить могут жители любой страны без предоставления каких-либо документов.
Вместе с регистрацией домена мы предоставляем:
У нашей панели управления простой и понятный интерфейс. После регистрации доменов в зоне NG вы сможете самостоятельно прописать используемые неймсерверы или создать собственные.
Наша поддержка работает 24 часа в сутки круглый год. Мы оперативно и вежливо отвечаем на ваши вопросы и устраняем возникшие проблемы. А еще у нас есть подробная база знаний о работе с доменами.
Мы помогаем зарегистрировать доменное имя NG без риска кражи в дальнейшем. Перенести его к другому регистратору можно только после снятия блокировки в личной панели управления. Вы контролируете все изменения.
Всего этого можно избежать с помощью ng-content . Его можно рассматривать как placeholder для контента. Он отображает все, что вы положите между открывающим и закрывающим тегами компонента.
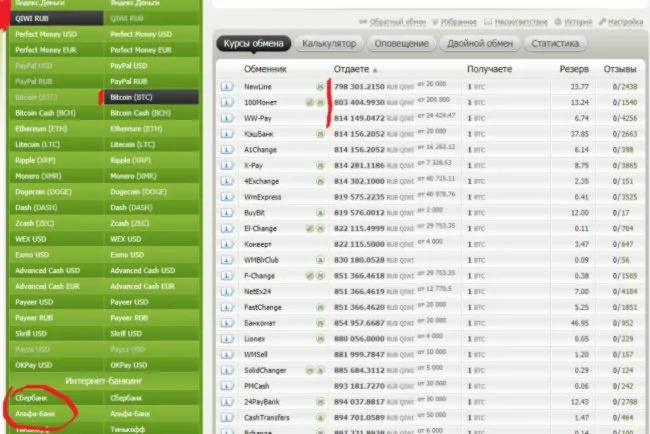
Крупнейшие биржи по продаже фьючерсов природного газа, формирующие его цену
- Интерконтинентальная биржа (Intercontinental Exchange, ICE) — товарная биржа №1 мира;
- биржи СМЕ Group:
-
(Chicago Mercantile Exchange, СМЕ);
- Нью-Йоркская товарная биржа (New York Mercantile Exchange, NYMEX);
- Чикагская торговая палата (Chicago Board Of Trade, СВОТ);
- крупнейшая биржа Европы Euronext, а точнее, ее структурное подразделение — Лондонская международная биржа производных инструментов (London International Financial Futuresand Options Exchange, LIFFE); (SGX); (ASX); (LME) — владелец оператор Гонконгской фондовой биржи HKE; (MOEX); (SPB).
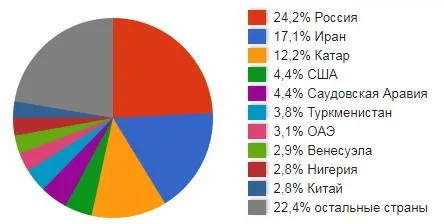
Крупнейшие доказанные запасы природного газа расположены в недрах России — почти четверть всех мировых запасов.
Лидеры по доказанным запасам природного газа (на 2018 год по оценке British Petroleum):
- Россия — 47,8 трлн. кубометров, 24,23% мировых запасов.
- Иран — 33,72 трлн., 17,09%.
- Катар — 24,07 трлн., 12,20%.
- США — 8,71 трлн., 4,42%.
- Саудовская Аравия — 8,62 трлн., 4,37%.
- Туркменистан — 7,50 трлн., 3,80%.
- ОАЭ — 6,09 трлн., 3,09%.
- Венесуэла — 5,74 трлн., 2,91%.
- Нигерия — 5,47 трлн., 2,78%.
- Китай — 5,44 трлн., 2,76%.
Всего — 197,26 трлн. кубометров.

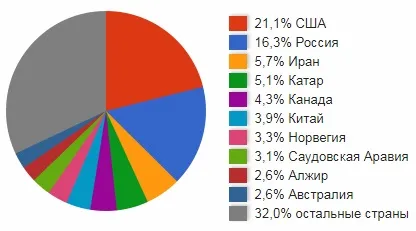
Мировая добыча газа
Добыча природного газа измеряется в кубометрах. Крупнейшими добытчиками являются США и Россия — на двоих более трети мирового производства.
Страны-лидеры по добыче природного газа (на 2016 год по оценке British Petroleum):
- США — 749,2 млрд. кубометров, 21,1% от мирового производства.
- Россия — 579,4 млрд., 16,3%.
- Иран — 202,4 млрд., 5,7%.
- Катар — 181,2 млрд., 5,1%.
- Канада — 152 млрд., 4,3%.
- Китай — 138,4 млрд., 3,9%.
- Норвегия — 116,6 млрд., 3,3%.
- Саудовская Аравия — 109,4 млрд., 3,1%.
- Алжир — 91,3 млрд., 2,6%.
- Австралия — 91,2 млрд., 2,6%.
Всего — 3551,6 млрд. кубометров.

В таком же положении ты произносишь звук | д |, только там воздух все же прорывается через преграду и получается шумный звук, похожий на выхлоп. Поэтому у человека с насморком слово ночь может стать словом дочь.
Что такое ngProjectAs?
Атрибут select у ng-content отлично справляется с тегами, которые находятся на первом уровне вложенности родительского компонента. Но что будет, если мы увеличим уровень вложенности для компонента иконки, обернув его в какой-либо тег?
Мы увидим, что select не работает, будто его вовсе не существует. Это происходит, потому что ищет только на первом уровне вложенности контента родителя. Для решения этой проблемы существует атрибут ngProjectAs . Он принимает в себя селектор и «маскирует» весь DOM узел под него.
Случай *ngIf + ng-content
Разберем еще один интересный случай. Предположим, нам нужно по клику на кнопку скрывать/показывать иконку. Добавляем к классу компонента кнопки булевое свойство, отвечающее за отображение иконки, меняем его по клику на кнопку и вешаем ngIf .
Иконка скрывается/появляется по клику. Отлично! Но давайте добавим немного логов на хуки OnInit и OnDestroy для компонента иконки. Общеизвестный факт, что директива ngIf при смене условия полностью удаляет/создает элемент, при этом OnDestroy / OnInit должны срабатывать каждый раз соответствующим образом.
Пару раз кликнем на кнопку, убедимся что иконка исчезает, а потом появляется. Дальше заходим в консоль разработчика в надежде увидеть наши заветные логи, однако… их нет!
Есть только один лог на создание компонента. Выходит, наш компонент иконки никогда не удаляется, а просто скрывается. Почему же так происходит?
ng-content не создает новый контент, он просто проецирует уже существующий. Поэтому за создание и удаление отвечает компонент, в котором объявлен контент. Для меня это был совсем неочевидный момент. Поправим наше решение, чтобы оно работало, как ожидалось изначально.
Открыв логи, мы можем увидеть, что компонент иконки создается и удаляется как положено.
При изучении Angular очень часто упускают или уделяют недостаточное внимание такому понятию, как проекция контента. Это очень мощный инструмент для создания гибких и переиспользуемых компонентов. Но в документации о нем упоминается лишь пару абзацев в разделе Lifecycle hooks. Попробуем исправить данное упущение.
Атрибут ng-модели
Как обсуждалось во введении к этой главе, атрибут ng-model используется для привязки данных в вашей модели к представлению, представленному пользователю.
Атрибут ng-model используется для,
- Связывание контролирует, например, ввод, текстовую область и выбирает в представлении модель.
- Обеспечьте поведение проверки — например, проверка может быть добавлена в текстовое поле, в которое можно вводить только числовые символы.
- Атрибут ng-model поддерживает состояние элемента управления (Под состоянием мы подразумеваем, что элемент управления и данные всегда должны быть синхронизированы. Если значение наших данных изменяется, оно автоматически изменит значение в элементе управления и наоборот)
Как использовать ng-модель
1) Текстовая область
Тег текстовой области используется для определения многострочного элемента управления вводом текста. Текстовая область может содержать неограниченное количество символов, а текст отображается шрифтом фиксированной ширины.
Итак, теперь давайте посмотрим на простой пример того, как мы можем добавить директиву ng-model в элемент управления текстовой области.
В этом примере мы хотим показать, как мы можем передать многострочную строку из контроллера в представление и прикрепить это значение к элементу управления текстовой области.

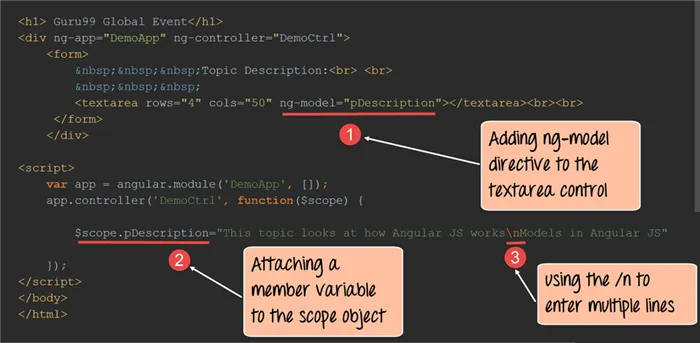
Объяснение кода:
-
Директива нг-модель используется для прикрепления переменной — члена под названием «pDescription» под контроль «TEXTAREA».
Переменная «pDescription» будет фактически содержать текст, который будет передан в элемент управления текстовой области. Мы также упомянули 2 атрибута для элемента управления textarea: row = 4 и cols = 50. Эти атрибуты были упомянуты, чтобы мы могли отображать несколько строк текста. Определяя эти атрибуты, текстовая область теперь будет иметь 4 строки и 50 столбцов, чтобы можно было отображать несколько строк текста.
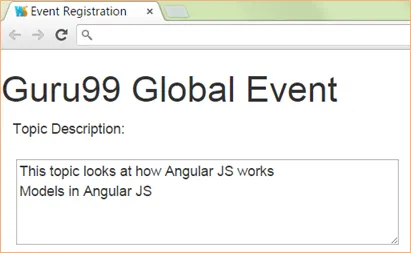
Если код выполнен успешно, при запуске кода в браузере будет показан следующий вывод.

- Хорошо видно, что значение, присвоенное переменной pDescription как часть объекта области, было передано элементу управления textarea.
- Впоследствии он был отображен при загрузке страницы.
2) Элементы ввода
Директива ng-model также может применяться к элементам ввода, таким как текстовое поле, флажки, переключатели и т. Д.
Давайте рассмотрим пример того, как мы можем использовать модель ng с типом ввода «текстовое поле» и «флажок».
Здесь у нас будет тип ввода текста с именем «Guru99», и будет 2 флажка, один из которых будет помечен по умолчанию, а другой не будет помечен.

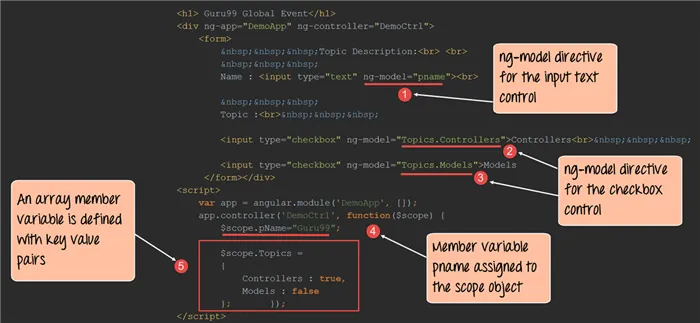
Объяснение кода:
- Директива нг-модель используется для прикрепления переменной — члена под названием «PNAME» в текстовый элемент управления типа входа. Переменная «pname» будет содержать текст «Guru99», который будет передан в элемент управления вводом текста. Обратите внимание, что любое имя может быть присвоено имени переменной-члена.
- Здесь мы определяем наш первый флажок «Контроллеры», который прикреплен к переменной-члену Topics.Controllers. Флажок будет отмечен для этого элемента управления проверкой.
- Здесь мы определяем наш первый флажок «Модели», который прикреплен к переменной-члену Topics.Models. Флажок не будет отмечен для этого элемента управления проверкой.
- Здесь мы присоединяем переменную-член с именем «pName» и помещаем строковое значение «Guru99».
- Мы объявляем переменную-член массива с именем «Topics» и присваиваем ей два значения: первое — «true», а второе — «false».
Наша рекомендация – брать порцию звуков и отрабатывать их: зафиксировать речевой аппарат в правильном положении и тренировать-тренировать звук на словах, скороговорках, текстах. Именно этим мы и займемся сегодня. На очереди – два похожих звука | n | и | ŋ |.
Что не переносится на NG+?
Существует множество элементов, которые не переносятся на последующие запуски, в том числе:
- Великие руны, получаемые от боссов
- Ключи
- Любые области, которые были открыты с помощью ключей
- Подшипники колокола
- Выполнение побочных квестов и квестов NPC
- Есть ли прогресс в выполнении основных заданий
Имейте все это в виду, прежде чем приступать к новому запуску. Удачи, Запятнанный!
Копирование информации с сайта greednews.su разрешено только при использовании активной гипер ссылки на новость, спасибо за то что цените наши авторские права!
За счет этой сильной сонорности, английский | n | в отдельных случаях бывает слогообразующим, почти как гласный. Происходит это в некоторых словах, когда | n | стоит после звуков | t,d,s,z,g |, как в слове shouldn’t (произносим его как «шудЭнт»).
Факт 5. Скорее всего, Vesta подорожает
Цены и комплектации на рестайлинговую Lada Vesta NG пока не оглашены. Однако у нас практически нет сомнений относительно того, что машина, скорее всего, подорожает. Ведь даже в течение прошлого года тольяттинский автогигант семь раз корректировал прайс-листы своих моделей. А в этот раз помимо инфляции и дефицита полупроводников, которые влияют на цены, скажется еще и серьезное обновление бортового оборудования, а также появление новых опций, которые получат старшие версии Vesta.
Напомним, что сейчас стоимость базовой Lada Vesta составляет 862 000 руб., а топовая комплектация Exclusive со старшим мотором и вариатором, а также максимальным оснащением стоит уже 1 232 900 руб.