1. На первом месте по приоритету стоят идентификаторы. Когда у вас на сайте есть блок, для которого написано ID и далее идет название идентификатора.
Как исправить проблемы CSS разметки?
Изучая веб-разработку, вы будете часто бороться с CSS. В нем есть много вещей, о которых не знаешь, пока не столкнешься с ними нос к носу.
Особенно много проблем доставляет разметка макета. Например, вы пытаетесь что-то спозиционировать, но внезапно исчезают отступы, элемент уменьшается или пропадает или просто позиционируется не там, где нужно.
В интернете очень много запросов подобных следующим:
- как удалить вертикальный отступ между дивами
- как убрать горизонтальный отступ между дивами
- как исправить схлопывание маргинов css
- почему маргины внутренних элементов не работают
- почему нижний/левый/правый маргин не работает
Да, схлопывание маргинов – это довольно сложная концепция, которая не сразу поддается пониманию. Узнать об этом подробнее можно здесь.
Есть и другие популярные вопросы, которые мы разберем прямо сейчас.
text-align: center не работает
Мы постоянно используем text-align: center для центрирования текста. Но это правило также может быть использовано для выравнивания элементов внутри родительского контейнера.
У новичков это часто не получается: текст внутри блока центрируется, а сам блок – нет. Почему? Потому что элемент, который вы пытаетесь выровнять является блочным.
По умолчанию он занимает 100% ширины родителя, поэтому его невозможно выровнять по центру. Чтобы решить проблему, ему следует установить строчно-блочный тип отображения.
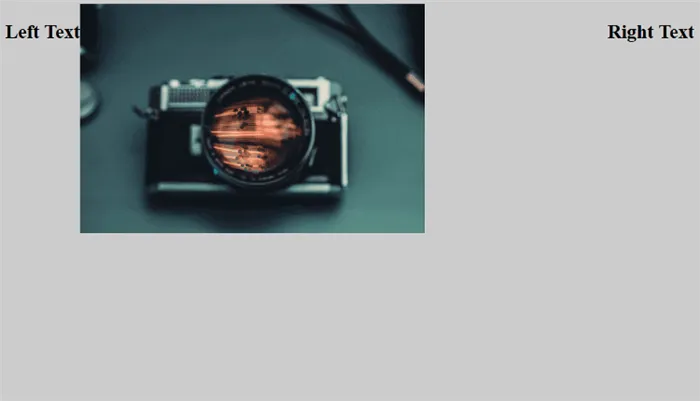
В браузере это выглядит следующим образом:
Текст выровнялся по центру, но сам элемент – нет. Теперь вы знаете, что это происходит из-за того, что он имеет блочный тип отображения. Чтобы сработало свойство text-align: center , он должен быть строчным или строчно-блочным.
Добавим всего одну строчку в файл стилей:
И это совсем не магия, ведь вы знаете, как все работает 😉
Расстояние между инлайн-блочными элементами
С этой проблемой сталкивался каждый CSS-новичок.
Самая раздражающая ситуация, когда у вас есть родительский контейнер и внутри него два элемента, между которыми вы хотите поровну поделить пространство.
Предполагается, что каждому нужно назначить ширину в 50%, однако это не работает. Непонятное расстояние между ними заставляет второй элемент сползать на следующую строчку, так как итоговая сумма размеров превышает 100% родителя.
В этом моменте начинаются истерики и появляются костыли с волшебными цифрами вроде width: 49.76% .
Разберемся на примере: есть два элемента с одинаковой шириной и высотой, и требуется, чтобы они занимали 50/50 доступного пространства внутри своего родителя.
Есть 2 распространенных способа решения этой проблемы.
Примечание переводчика:
Строчно-блочные элементы воспринимаются браузером как обычные слова в предложении, поэтому он разделяет их пробелом, ширина которого примерно равна 4px. Оба способа позволяют убрать этот пробел на физическом уровне.
Также можно воспользоваться CSS и установить для контейнера нулевой размер шрифта. При этом пробел сохранится, но будет иметь нулевую длину. Этот способ часто используется, но подходит не для всех ситуаций.
Почему это происходит? Причиной такого поведения является естественный порядок размещения на веб-странице. Эти рекомендации определяют, какие элементы будут сверху, а какие снизу. Даже если для элементов не установлен z-индекс, есть и причина, по которой они будут размещаться поверх друг друга.
Ссылка на файл
Код CSS может находиться как в HTML документа, так и в отдельном файле с одноименным расширением. Если CSS находится во внешнем файле и не работает, то первым делом следует проверить ссылку в HTML коде.
Ссылка (href) должна писаться в одиночном теге link. Содержимое link в HTML5 должно выглядеть следующим образом: href=”style.css” rel=”stylesheet”. Не забывайте, что сам тег link располагается между парными ключевыми тегами head.
После значения href указывается имя того css-файла, который должен быть прикреплен к документу (это не обязательно style). Если файл со стилями находится в другой папке, то обязательно через слэш (/) необходимо указать путь к нему.
Синтаксис CSS
Если со ссылкой все в порядке, а CSS все равно не работает, нужно проверить синтаксис в коде.
Во-первых, проверьте селектор. Селектор должен совпадать с тем, что у вас написано в html-файле. То есть, если в html выбран то в CSS на месте селектора прописывается «.container». Обратите внимание на точку перед названием. Точка ставится только перед классами. Если же вы прописываете стиль для заголовков h1, то никакой точки не нужно.
Сам блок, где объявляется стиль, пишется после имени селектора в фигурных скобках. Между названием свойства и его значением ставится двоеточие, а после — точка с запятой.
Браузер
Если браузер, на котором вы проверяете свой css-код, уже устарел, то он не в состоянии корректно отображать язык CSS3. Поэтому в случае, если код не работает, обновите свой браузер до последней версии.
Используйте для тестирования разные браузеры: Opera, Google Chrome, Firefox. Не рекомендуется полагаться на Internet Explorer, так как его разработка для Microsoft не является главной задачей, что приводит к его «несостоятельности» по отношению к CSS3.
Новые версии браузеров для отладки кода содержат специальный модуль, позволяющий редактировать код сразу в браузере. Для этого необходимо в контекстном меню окна кликнуть «Показать исходный код».
Только посмотрите на свои проекты, CSS занимает лишь малую часть в их структуре. Если быть честными, мы можем создавать рабочие приложения даже совсем не используя CSS.
Почему не подключаются стили css в html

В данной статье мы затронем одну, очень важную проблему, с которой сталкивается практически любой человек, который занимается разработкой или администрированием сайтов.
Навигация по статье:
Речь сегодня пойдет о таких ситуациях, когда вы задаете свои css-стили для определенных элементов на вашем сайте, сохраняете все изменения, обновляете страницу и видите, что данные css-стили не применяются. Сегодня мы постараемся разобраться, в чем может быть причина такой проблемы, и как с ней бороться.
Кэширование браузера
Первая причина, по которой внесенные вами изменения могут не применяться может заключаться в банальном кэшировании браузера. Особенно актуально эта проблема проявляется в браузерах Google Chrome.
Дело в том, что этот браузер по умолчанию кэширует все css-стили сайта. Поэтому очень часто, после внесения изменений, при просмотре страницы в браузере Google Chrome нужно либо несколько раз обновить страницу, чтобы изменения вступили в силу, либо очистить кэш браузера.
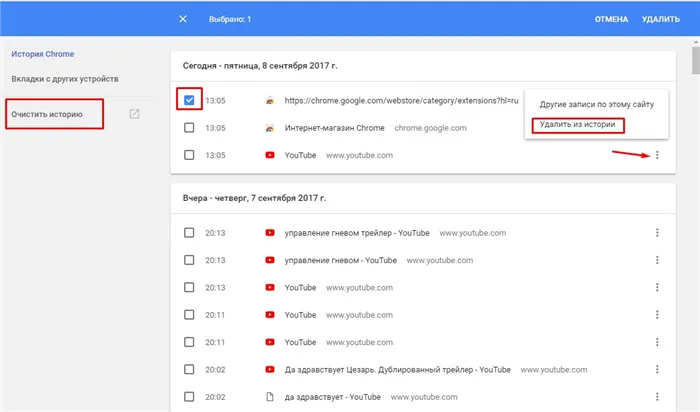
Кэш браузера здесь очищается следующим образом:
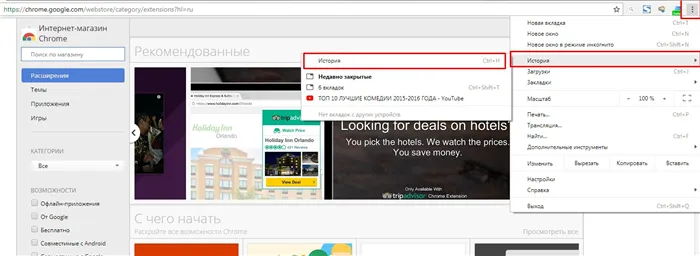
- 1. В правом верхнем углу находим значок с тремя точками и открываем меню настроек Google Chrome
- 2. Находим пункт «История» =>«История»


Во всех других браузерах кэш чистится аналогичным образом.
Кэширование на хостинге или на сайте
Если вы занимаетесь разработкой сайта и вносите какие-то изменения и при этом у вас на сайте установлен какой-то плагин кэширования, убедитесь в том, что данный плагин у вас отключен. Потому, что он так же может кэшировать css-стили. В итоге стили будут написаны правильно, будут применяться, но вы просто не будете видеть изменения, из-за того, что у вас в кэше находится еще старая версия файлов.
Ошибки в коде
Следующая ситуация, когда стили могут не срабатывать – это ошибки в коде. Особенно это актуально в тех случаях, если вы вносите изменения через встроенный редактор WordPress. Здесь нет подсветки кода и какую-то ошибку в написании того или иного css-свойства очень легко не заметить.
Поэтому для работы с кодом в целом и с css-файлами я рекомендую использовать редакторы кода, в которых есть подсветка этого самого кода. И если вдруг вы какое-то css-свойство напишете не правильно, то у вас он просто не будет подсвечиваться соответствующим цветом, и вы сможете понять, что здесь есть какая-то ошибка.
Не правильно выбранный селектор
Для тех, кто еще не знает, селекторами в css называются та часть кода (те строки), через которые происходит выборка или обращение к тому или иному элементу. Это либо название класса, либо название идентификатора, либо название какого-то html-тега, для которого вы хотите применить определенные стили.

Как же всё таки определить правильно ли вы указали селектор или нет?
HTML-файл не подключается к CSS
Привет, ребята, я просто создаю простую веб-страницу для класса, но по какой-то причине мой html-файл не подключается к моему файлу css, он находится в той же папке и всем остальным. Любая помощь будет оценена.
5 ответов
Во-первых, вы должны правильно структурировать свой HTML. Начнем с удаления вашего файла CSS из заголовка, поскольку он там не работает.
Во-вторых, проверьте структуру папок и убедитесь, что вы следуете правильному пути к файлу CSS.
Тогда, если вы используете код VS. Вы можете просто щелкнуть ! (восклицательный знак), и вы можете выбрать предварительно созданную HTML-страницу, которая поможет вам начать работу с правильной структурой.
Причин может быть несколько:
- Ваш тег «ссылка» не должен находиться внутри тега «заголовок».
- Убедитесь, что ваш файл css находится в том же каталоге, что и файл html, и проверьте, совпадает ли имя файла.
- Проверьте свой файл css
Изменить: только что проверено, и у вас нет элементов с таким идентификатором, убедитесь, что вы видите изменения, внесенные файлом css. Также проверьте консоль разработчика, она очень помогает при отладке.
- Тег ссылки не должен входить в тег заголовка. Держите их отдельно, но в голове.
- Атрибут типа в теге ссылки не требуется. Постарайтесь, чтобы все было просто.
- Проверьте имя файла CSS. Может быть иначе.
В вашем коде все нормально. Есть небольшая ошибка — внести изменения и насладиться. 1) Удалите ссылку (CSS) из заголовка. 2) Имя вашего класса — tab-content, но вы записываете его в этот список в файле CSS. 3) класс представлен точкой (.), А идентификатор представлен хешем (#)
Я не уверен, что вы помещаете хэши специально, чтобы ваш код css не генерировал желаемый результат, поэтому я немного очистил ваш код.
Как уже говорили другие ожидает и принимает только обычный текст, поэтому ваша ссылка становится недействительной и отображается как таковая на вкладке вашего браузера.
Хеши для идентификаторов и. для классов, поэтому я удалил их, поскольку в вашем HTML-файле нет идентификаторов. Когда ваш файл.css уже устанавливает фоновое изображение, вам не нужно дважды кодировать его в HTML. Таким образом код выглядит чище и может предотвратить будущие ошибки.
Полный список причин, по которым css файл может не работать
Эта проблема заставляет меня чувствовать себя абсолютным noob.
Вот глава моего .html файла:
И мой файл html.css действительно там, где он должен быть. Но у меня совсем нет стиля. Помогите!
И, пожалуйста, не голосуйте, потому что ответ очевиден, и я не вижу его.
РЕДАКТИРОВАТЬ 1
Хорошо, теперь я просто пытаюсь решить проблему локально на своей машине. Вот глава:
РЕДАКТИРОВАТЬ 2
Хорошо, я добился определенного прогресса. Предложение firebug было действительно хорошим. Я видел, что ссылка на файл CSS читается как китайские символы. Это была проблема кодирования UTF, поэтому я просто открыл свои файлы в текстовом редакторе, а затем сохранил их как UTF-16.
Но теперь он считывает неверные данные из файла css! Я загрузил файл css ниже, но в firebug он показывает два лайнера.
Я нахожу это озадачивающим!
ОТВЕТЫ
Ответ 1
Вы уверены, что таблица стилей загружена? Вы можете увидеть его, используя вкладку «Сеть» Firebug на firefox или на вкладке «Сеть» консоли консоли вашего браузера.
(Если 1 работает), у вас может быть простой стиль образца и посмотреть, будет ли он применяться (и видимым в консоли)?
Ответ 2
Если это не работает, убедитесь, что URL-адрес доступен, а контент — то, что вы ищете.
Ответ 3
Может быть, у вас есть ошибка в вашем файле CSS? Скобка закрыта, отсутствующая точка с запятой и т.д.
Ответ 4
Firefox может отклонить таблицу стилей, если она не подана с типом контента «text/css». (Это отдельно от объявления ‘type=»text/css»’ в HTML.)
Ответ 5
У меня была такая же проблема — я изменил текстовую кодировку на UTF-16 в моем индексном файле, и мой файл css будет отображаться пустым, когда я попытаюсь загрузить страницу в браузере. Я понял много проб и ошибок, что ваши html и css файлы должны иметь одинаковую кодировку! Я не знаю, будет ли это работать для вас, но это было для меня.
Ответ 6
Скопируйте URL-адрес файла css и вставьте его в свой браузер. Если он не загружает файл, как вы знаете, проблема находится в URL-адресе.
Ответ 7
I таблица стилей может не загружаться по нескольким причинам. Но основной подход к решению такой проблемы заключается в следующем:
1. После загрузки страницы нажмите F12 , чтобы открыть Консоль разработчиков. Проверьте консоль на наличие зарегистрированных ошибок.
2. Затем вы должны проверить вкладку «Таблицы стилей» и просмотреть список таблиц стилей, загруженных браузером.
3. URL-адрес, который вы используете в своем теге HTML link , может быть недоступным, поэтому вручную попробуйте посетить таблицу стилей с помощью браузера и посмотреть, все ли отображается правильно.
4. Любая опечатка внутри вашей таблицы стилей HTML или CSS может привести к загрузке таблицы стилей.
5. Проверяйте наличие ошибок фатальной ошибки перед тегом. Неустранимая ошибка может остановить исполняемый код и приостановить страницу, не включая таблицу стилей.
Ответ 8
Я не думаю, что проблема заключается в том, что вы опубликовали, — нам нужно будет увидеть CSS или проверить его местоположение и т.д.!
Но почему бы не попробовать удалить его до одного правила CSS — поместите его в раздел HEAD, а затем, если он будет работать, переместите это правило во внешний файл. Затем повторите введение других правил, чтобы убедиться, что ничего не пропало или не имеет приоритета над вашим CSS.
Пятый и шестой варианты действуют за счет оформления верхней границы родительского элемента. Если на пути маргина встает рамка или паддинг, схлопывание не происходит.
Приоритеты стилей
Теперь давайте рассмотрим еще одну очень распространённую ситуацию, когда вы применяете какие-то CSS-стили, убедились в том, что браузер у вас ничего не кэширует, на сайте никаких плагинов кэширования нет, селектор определен правильно, но стиль почему-то не применяется.
В чем здесь может быть причина?
Чаще всего такие ситуации возникают из-за того, что где-то в самой теме уже указаны стили для того или иного элемента и приоритет у этих стилей выше, чем у тех стилей, которые вы задаете в самом конце.
-
1. На первом месте по приоритету стоят идентификаторы. Когда у вас на сайте есть блок, для которого написано ID и далее идет название идентификатора.

В CSS это будет выглядеть следующим образом:

Как поднять приоритет стилей?
Если вы столкнулись с ситуацией, когда вы написали для определенного блока какие-то CSS-стили, но они у вас не применяются и перекрываются стилями темы, то здесь вам нужно поднимать приоритет написанных вами css-стилей.
Сделать это можно двумя способами:
-
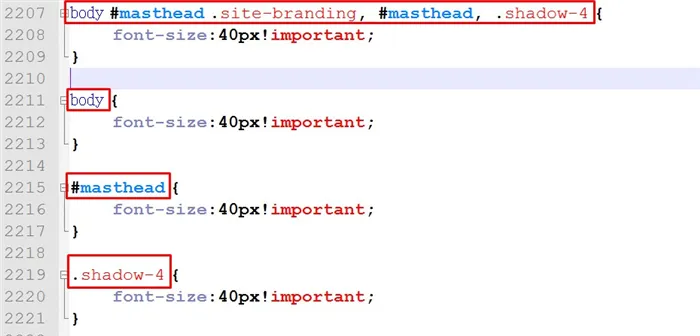
1. Можно воспользоваться правилом !important. Выглядит это следующим образом:

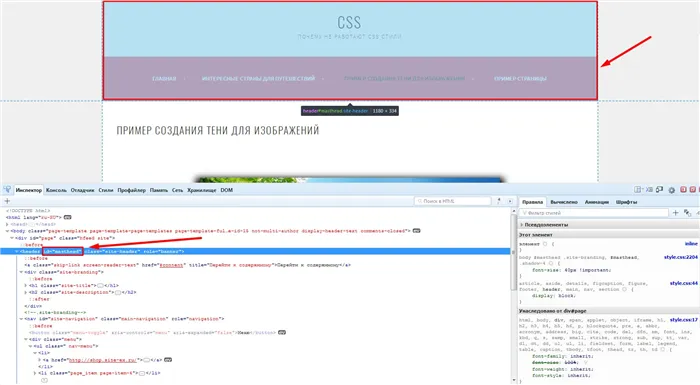
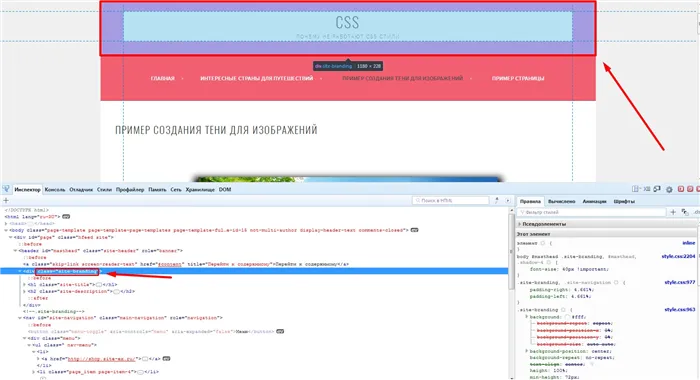
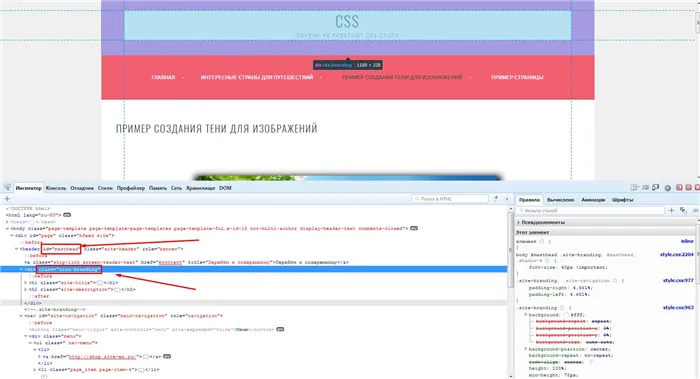
Давайте рассмотрим это на примере. Возьмем тот же блок site-branding и при помощи инспектора кода видим, что он находится в теге , который имеет идентификатор masthead.

Копируем этот идентификатор, и перед названием класса ставим решетку, вставляем название идентификатора и ставим пробел:
Данное css-свойство будет работать для блока с классом site-branding, находящегося внутри блока с идентификатором masthead.
Так же мы можем пойти дальше и указать еще здесь, к примеру, тег body. В данном случае это будет выглядеть вот так:
Указанные здесь CSS стили должны будут работать для всех блоков с классом site-branding, которые находятся внутри блока с идентификатором masthead, которые, в свою очередь, находятся внутри тега .
Так же более высокий приоритет имеют стили, в которых объединено несколько селекторов. Когда одно css-задается не для одного элемента, а сразу для нескольких.
Подведем небольшой итог. Если какое-то css-свойство у вас не срабатывает и перекрывается стилями темы, то вы можете поднять его приоритет, либо дописав ему правило important, либо увеличив селектор для этого блока. В отдельных случаях приходится делать и то и другое.
Так же не забывайте о том, что CSS – это каскадная таблица стилей, то есть в первую очередь будут применяться те стили, которые написаны в конце.
К примеру, если вы для какого-то блока укажите фон сначала красный, а потом для этого же блока укажите, к примеру, фон зеленый, то применится тот фон, который вы указали последним. В нашем случае он будет зеленым.
Так же помимо перечисленных здесь причин и приемов их устранения могут быть и другие ситуации, когда определенные стили для тех или иных элементов могут просто не срабатывать. Это связано с тем, что в CSS есть такое понятие как строчные элементы, блочные элементы, табличные элементы, и есть определенный набор CSS-свойств, который работает только для блочных элементов, и не работает для строчных. Либо работает только для строчных и не работает для остальных и так далее.
Все это довольно обширная тема и более подробно об этом я как-нибудь расскажу в одной из отдельных статей.